"Chèn lịch vào blog bằng CSS"
 (Traidatmui.com) – Một tiện ích cũng khá hay và có ích cho blog, đó là bạn giúp các đọc giả biết được ngày tháng năm ngay trên blog bạn. Để có được tiện ích đó, bạn phải đưa lịch vào blog mình. Có rất nhiều dạng lịch hiển thị ngày tháng năm theo rất nhiều kiều khác nhau. Ở đây mình xin giới thiệu cho các bạn cách đưa lịch vào blog dạng cơ bản bằng CSS. Đó là dạng hiển thị như hình ảnh minh họa bên dưới.
(Traidatmui.com) – Một tiện ích cũng khá hay và có ích cho blog, đó là bạn giúp các đọc giả biết được ngày tháng năm ngay trên blog bạn. Để có được tiện ích đó, bạn phải đưa lịch vào blog mình. Có rất nhiều dạng lịch hiển thị ngày tháng năm theo rất nhiều kiều khác nhau. Ở đây mình xin giới thiệu cho các bạn cách đưa lịch vào blog dạng cơ bản bằng CSS. Đó là dạng hiển thị như hình ảnh minh họa bên dưới.
Hình ảnh minh họa
 ☼ Bắt đầu thủ thuật
☼ Bắt đầu thủ thuật1. Đăng nhập và vào bố cục của blog
2. Tiếp theo vào chỉnh sửa HTML (Edit HTML)
3. Hãy dán code sau vào ngay bên dưới thẻ <head>
<style type='text/css'>
.main {
width:207px;
border-top:1px solid gray;
border-bottom:1px solid gray;
padding-bottom:0px;}
.month {
background:#990000 url(http://lh6.ggpht.com/_TaHzV-QgYq0/S055ZY3eIaI/AAAAAAAAFJE/AV4cZwRqH0s/Screenshot-5.png);
font:bold 12px verdana;
color:white;
padding:1px 0px 1px 0px;
}
.daysofweek {
background:gray url(http://lh4.ggpht.com/_TaHzV-QgYq0/S053BafwgnI/AAAAAAAAFIw/wW5FNJcRSBI/Screenshot-4.png);
font:bold 12px verdana;
color:white;
padding:2px 0px 2px 0px;}
.days {
font-size: 12px;
font-family:verdana;
color:blue;
background-color: lightyellow;
padding: 5px;
}
.days #today{
font-weight: bold;
color: red;
background:url(http://lh3.ggpht.com/_TaHzV-QgYq0/S0lK1GQVucI/AAAAAAAAFBA/Iw99sHR3ycQ/Screenshot.png);
padding:2px;
border: 1px solid #ffcccc;}
</style>
<script src='http://data-traidatmui.appspot.com/scripts/calendar.js' type='text/javascript'>
</script>
.main {
width:207px;
border-top:1px solid gray;
border-bottom:1px solid gray;
padding-bottom:0px;}
.month {
background:#990000 url(http://lh6.ggpht.com/_TaHzV-QgYq0/S055ZY3eIaI/AAAAAAAAFJE/AV4cZwRqH0s/Screenshot-5.png);
font:bold 12px verdana;
color:white;
padding:1px 0px 1px 0px;
}
.daysofweek {
background:gray url(http://lh4.ggpht.com/_TaHzV-QgYq0/S053BafwgnI/AAAAAAAAFIw/wW5FNJcRSBI/Screenshot-4.png);
font:bold 12px verdana;
color:white;
padding:2px 0px 2px 0px;}
.days {
font-size: 12px;
font-family:verdana;
color:blue;
background-color: lightyellow;
padding: 5px;
}
.days #today{
font-weight: bold;
color: red;
background:url(http://lh3.ggpht.com/_TaHzV-QgYq0/S0lK1GQVucI/AAAAAAAAFBA/Iw99sHR3ycQ/Screenshot.png);
padding:2px;
border: 1px solid #ffcccc;}
</style>
<script src='http://data-traidatmui.appspot.com/scripts/calendar.js' type='text/javascript'>
</script>
Tùy chỉnh code:
- Code màu đỏ ở trên chính là bề rộng của lịch (width:207px) bạn có thể điều chỉnh lại cho phù hợp với vị trí bạn đặt trên blog mình.
- Code màu cam là màu nền của tháng, thứ trong tuần và các ngày hiển thị.
- Lớp ".days #today" chính là ngày hiện hành, ngày hiện hành sẽ được in dậm và có màu đỏ. Bạn có thể dựa vào code trên để tùy chỉnh cho phù hợp với ý mình.
4. Tạo HTML/Javascript và dán code bên dưới vào nó
<script type="text/javascript">
var todaydate=new Date()
var curmonth=todaydate.getMonth()+1 //get current month (1-12)
var curyear=todaydate.getFullYear() //get current year
document.write(buildCal(curmonth ,curyear, "main", "month", "daysofweek", "days", 1));
</script>
var todaydate=new Date()
var curmonth=todaydate.getMonth()+1 //get current month (1-12)
var curyear=todaydate.getFullYear() //get current year
document.write(buildCal(curmonth ,curyear, "main", "month", "daysofweek", "days", 1));
</script>
5. Save lại là xong
☼ Mở rộng thủ thuật
Với thủ thuật bạn vừa làm ơ trên thì bạn đã có một loại lịch dạng đơn giản. Tuy nhiên bạn cũng có thể chọn một trong các loại (style) lịch mà mình giới thiệu thêm bên dưới. Ở đây minh giới thiệu thêm hai hình thức hiển thị. Nếu bạn chọn loại style nào thì chỉ việc thay code ở bước 4 thành một trong những code sau:
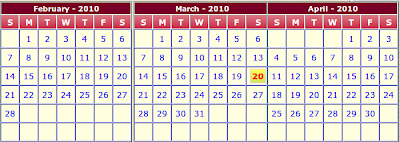
Style 1: Dạng này sẽ hiển thị thành 3 bảng
Hình ảnh minh họa

<script type="text/javascript">
var todaydate=new Date()
var curmonth=todaydate.getMonth()+1 //get current month (1-12)
var curyear=todaydate.getFullYear() //get current year
</script>
<table border="0" cellspacing="0" cellpadding="3">
<tr>
<td width="33%">
<script>
document.write(buildCal(curmonth-1 ,curyear, "main", "month", "daysofweek", "days", 1));
</script></td>
<td width="33%">
<script>
document.write(buildCal(curmonth ,curyear, "main", "month", "daysofweek", "days", 1));
</script></td>
<td width="34%">
<script>
document.write(buildCal(curmonth+1 ,curyear, "main", "month", "daysofweek", "days", 1));
</script></td>
</tr>
</table>
var todaydate=new Date()
var curmonth=todaydate.getMonth()+1 //get current month (1-12)
var curyear=todaydate.getFullYear() //get current year
</script>
<table border="0" cellspacing="0" cellpadding="3">
<tr>
<td width="33%">
<script>
document.write(buildCal(curmonth-1 ,curyear, "main", "month", "daysofweek", "days", 1));
</script></td>
<td width="33%">
<script>
document.write(buildCal(curmonth ,curyear, "main", "month", "daysofweek", "days", 1));
</script></td>
<td width="34%">
<script>
document.write(buildCal(curmonth+1 ,curyear, "main", "month", "daysofweek", "days", 1));
</script></td>
</tr>
</table>
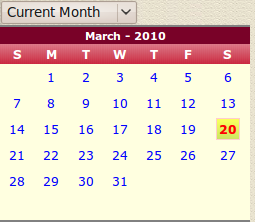
Style 2: Hiển thị dạng tùy chọn
Hình ảnh minh họa

Xem Demo tại đây
<form>
<select onChange="updatecalendar(this.options)">
<script type="text/javascript">
var themonths=['January','February','March','April','May','June',
'July','August','September','October','November','December']
var todaydate=new Date()
var curmonth=todaydate.getMonth()+1 //get current month (1-12)
var curyear=todaydate.getFullYear() //get current year
function updatecalendar(theselection){
var themonth=parseInt(theselection[theselection.selectedIndex].value)+1
var calendarstr=buildCal(themonth, curyear, "main", "month", "daysofweek", "days", 0)
if (document.getElementById)
document.getElementById("calendarspace").innerHTML=calendarstr
}
document.write('<option value="'+(curmonth-1)+'" selected="yes">Current Month</option>')
for (i=0; i<12; i++) //display option for 12 months of the year
document.write('<option value="'+i+'">'+themonths[i]+' '+curyear+'</option>')
</script>
</select>
<div id="calendarspace">
<script>
//write out current month's calendar to start
document.write(buildCal(curmonth, curyear, "main", "month", "daysofweek", "days", 0))
</script>
</div>
</form>
<select onChange="updatecalendar(this.options)">
<script type="text/javascript">
var themonths=['January','February','March','April','May','June',
'July','August','September','October','November','December']
var todaydate=new Date()
var curmonth=todaydate.getMonth()+1 //get current month (1-12)
var curyear=todaydate.getFullYear() //get current year
function updatecalendar(theselection){
var themonth=parseInt(theselection[theselection.selectedIndex].value)+1
var calendarstr=buildCal(themonth, curyear, "main", "month", "daysofweek", "days", 0)
if (document.getElementById)
document.getElementById("calendarspace").innerHTML=calendarstr
}
document.write('<option value="'+(curmonth-1)+'" selected="yes">Current Month</option>')
for (i=0; i<12; i++) //display option for 12 months of the year
document.write('<option value="'+i+'">'+themonths[i]+' '+curyear+'</option>')
</script>
</select>
<div id="calendarspace">
<script>
//write out current month's calendar to start
document.write(buildCal(curmonth, curyear, "main", "month", "daysofweek", "days", 0))
</script>
</div>
</form>
Chúc bạn thành công


0 nhận xét:
Đăng nhận xét