"Tạo menu giống trang sổ ngang 24h.com"

 (Traidatmui.com) – Trước đây mình đã giới thiệu cho các bạn thủ thuật để tạo menu thả xuống vớ nhiều submenu con - menu phân ra từng cấp. Với thủ thuật đó thì các mục con của menu sẽ thả từ trên xuống. Hôm nay cũng ứng ựng từ thủ thuật trên mình sẽ giới thiệu cho các bạn thêm thủ thuật tạo menu với các submenu con nhiều cấp nằm ngang giống với trang 24h.com. Với thủ thuật này thì các thư mục chính sẽ nằm theo chiều dọc, và khi click vào thư mục có thư mục con thì các thư mục con đó sẽ hiển thị ngang bên phải của thư mục chính đó. Ở đây mình đã tìm cách đơn giản hóa thủ thuật để giúp các bạn thuận tiện trong chỉnh sửa các thư mục.
(Traidatmui.com) – Trước đây mình đã giới thiệu cho các bạn thủ thuật để tạo menu thả xuống vớ nhiều submenu con - menu phân ra từng cấp. Với thủ thuật đó thì các mục con của menu sẽ thả từ trên xuống. Hôm nay cũng ứng ựng từ thủ thuật trên mình sẽ giới thiệu cho các bạn thêm thủ thuật tạo menu với các submenu con nhiều cấp nằm ngang giống với trang 24h.com. Với thủ thuật này thì các thư mục chính sẽ nằm theo chiều dọc, và khi click vào thư mục có thư mục con thì các thư mục con đó sẽ hiển thị ngang bên phải của thư mục chính đó. Ở đây mình đã tìm cách đơn giản hóa thủ thuật để giúp các bạn thuận tiện trong chỉnh sửa các thư mục.
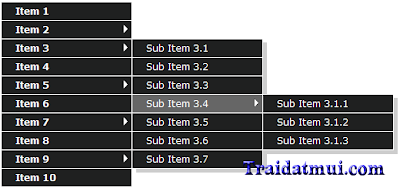
Hình ảnh minh họa
☼ Tiến hành thủ thuật1. Đăng nhập vào blogger
2. Vào bố cục chọn chỉnh sửa HTML
3. Thêm đoạn mã bên dưới vào sau thẻ <head>
<script src='http://data-traidatmui.appspot.com/scripts/jquery.min.js' type='text/javascript'/>
<script src='http://data-traidatmui.appspot.com/scripts/menu24h.js' type='text/javascript'/>
<script type='text/javascript'>
ddsmoothmenu.init({
mainmenuid: "smoothmenu2",
orientation: 'v',
classname: 'ddsmoothmenu-v',
//customtheme: ["#804000", "#482400"],
contentsource: "markup"
})
</script>
<script src='http://data-traidatmui.appspot.com/scripts/menu24h.js' type='text/javascript'/>
<script type='text/javascript'>
ddsmoothmenu.init({
mainmenuid: "smoothmenu2",
orientation: 'v',
classname: 'ddsmoothmenu-v',
//customtheme: ["#804000", "#482400"],
contentsource: "markup"
})
</script>
4. Tiếp theo bạn hãy tạo 1 HTML/Javascript và thêm vào code bên dưới
<style>
.ddsmoothmenu{font:bold 12px Verdana;background:#414141;width:100%}
.ddsmoothmenu ul{z-index:100;margin:0;padding:0;list-style-type:none}
.ddsmoothmenu ul li{position:relative;display:inline;float:left}
.ddsmoothmenu ul li a{display:block;background:#414141;color:white;padding:8px 10px;border-right:1px solid #778;color:#2d2b2b;text-decoration:none}
* html .ddsmoothmenu ul li a{display:inline-block}
.ddsmoothmenu ul li a:link,.ddsmoothmenu ul li a:visited{color:white}
.ddsmoothmenu ul li a.selected{background:black;color:white}
.ddsmoothmenu ul li a:hover{background:black;color:white}
.ddsmoothmenu ul li ul{position:absolute;left:0;display:none;visibility:hidden}
.ddsmoothmenu ul li ul li{display:list-item;float:none}
.ddsmoothmenu ul li ul li ul{top:0}
.ddsmoothmenu ul li ul li a{font:normal 13px Verdana;width:160px;padding:5px;margin:0;border-top-width:0;border-bottom:1px solid gray}
* html .ddsmoothmenu{height:1%}
.downarrowclass{position:absolute;top:12px;right:7px}
.rightarrowclass{position:absolute;top:6px;right:5px}
.ddshadow{position:absolute;left:0;top:0;width:0;height:0;background:silver}
.toplevelshadow{opacity:0.8}
.ddsmoothmenu-v ul{
margin: 0;
padding: 0;
width: 170px; /* Độ rộng của thư mục chính */
list-style-type: none;
font: bold 12px Verdana;
border-bottom: 1px solid #fff; /* đường viền của chân text*/
text-align:left;}
.ddsmoothmenu-v ul li{
position: relative;
}
.ddsmoothmenu-v ul li a{
display: block;
overflow: auto;
color: white;
text-decoration: none;
padding: 6px;
}
.ddsmoothmenu-v ul li a:link, .ddsmoothmenu-v ul li a:visited, .ddsmoothmenu-v ul li a:active{
background: #1f2020 ; /*Màu nền của thư mục chính*/
color: white; /* màu text của thư mục chính*/
padding: 4px 4px 5px 5px;
border-right: 1px solid #fff;
border-top: 1px solid #fff;
}
.ddsmoothmenu-v ul li a.selected{
padding: 4px 4px 5px 5px;
color: white;
}
.ddsmoothmenu-v ul li a:hover{
background: #666; /* màu nền khi rê chuột*/
padding: 4px 4px 5px 5px;
color: white; /* màu text khi rê chuột*/
}
.ddsmoothmenu-v ul li ul{
position: absolute;
width: 170px; /*Độ rộng của các thư mục*/
top: 0;
font-weight: normal;
visibility: hidden;
}
/* Holly Hack for IE \*/
* html .ddsmoothmenu-v ul li { float: left; height: 1%; }
* html .ddsmoothmenu-v ul li a { height: 1%; }
</style>
<div id="smoothmenu2" class="ddsmoothmenu-v">
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Sub Item 2.2</a></li>
<li><a href="#">Sub Item 2.3</a></li>
<li><a href="#">Sub Item 2.4</a></li>
<li><a href="#">Sub Item 2.5</a></li>
<li><a href="#">Sub Item 2.6</a></li>
<li><a href="#">Sub Item 2.7</a></li>
</ul></li>
<li><a href="#">Item 3</a>
<ul>
<li><a href="#">Sub Item 3.1</a></li>
<li><a href="#">Sub Item 3.2</a></li>
<li><a href="#">Sub Item 3.3</a></li>
<li><a href="#">Sub Item 3.4</a>
<ul>
<li><a href="#">Sub Item 3.1.1</a></li>
<li><a href="#">Sub Item 3.1.2</a></li>
<li><a href="#">Sub Item 3.1.3</a>
</li></ul><ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul> </li>
<li><a href="#">Sub Item 3.5</a></li>
<li><a href="#">Sub Item 3.6</a></li>
<li><a href="#">Sub Item 3.7</a></li>
</ul></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a>
<ul>
<li><a href="#">Sub Item 5.1</a></li>
<li><a href="#">Sub Item 5.2</a></li>
<li><a href="#">Sub Item 5.3</a></li>
<li><a href="#">Sub Item 5.4</a></li>
<li><a href="#">Sub Item 5.5</a>
<ul>
<li><a href="#">Sub Item 5.1.1</a></li>
<li><a href="#">Sub Item 5.1.2</a></li>
<li><a href="#">Sub Item 5.1.3</a>
<ul>
<li><a href="#">Sub Item 5.1.1.1</a></li>
<li><a href="#">Sub Item 5.1.1.2</a></li>
<li><a href="#">Sub Item 5.1.1.3</a></li>
<li><a href="#">Sub Item 5.1.1.4</a></li>
<li><a href="#">Sub Item 5.1.1.5</a></li>
</ul> </li>
<li><a href="#">Sub Item 5.1.4</a></li>
</ul> </li> </ul></li>
<li><a href="#">Item 6</a></li>
<li><a href="#">Item 7</a>
<ul>
<li><a href="#">Sub Item 7.1</a></li>
<li><a href="#">Sub Item 7.2</a>
<ul>
<li><a href="#">Sub Item 7.1.1</a></li>
<li><a href="#">Sub Item 7.1.2</a> </li>
<li><a href="#">Sub Item 7.1.3</a> </li>
<li><a href="#">Sub Item 7.1.4</a> </li>
<li><a href="#">Sub Item 7.1.5</a> </li>
</ul></li>
<li><a href="#">Sub Item 7.3</a></li>
<li><a href="#">Sub Item 7.4</a></li>
<li><a href="#">Sub Item 7.5</a></li>
</ul> </li>
<li><a href="#">Item 8</a></li>
<li><a href="#">Item 9</a>
<ul>
<li><a href="#">Sub Item 9.1</a></li>
<li><a href="#">Sub Item 9.2</a> </li>
<li><a href="#">Sub Item 9.3</a> </li>
<li><a href="#">Sub Item 9.4</a> </li>
<li><a href="#">Sub Item 9.5</a> </li>
</ul></li>
<li><a href="#">Item 10</a></li>
</ul>
<br style="clear: left" />
</div>
.ddsmoothmenu{font:bold 12px Verdana;background:#414141;width:100%}
.ddsmoothmenu ul{z-index:100;margin:0;padding:0;list-style-type:none}
.ddsmoothmenu ul li{position:relative;display:inline;float:left}
.ddsmoothmenu ul li a{display:block;background:#414141;color:white;padding:8px 10px;border-right:1px solid #778;color:#2d2b2b;text-decoration:none}
* html .ddsmoothmenu ul li a{display:inline-block}
.ddsmoothmenu ul li a:link,.ddsmoothmenu ul li a:visited{color:white}
.ddsmoothmenu ul li a.selected{background:black;color:white}
.ddsmoothmenu ul li a:hover{background:black;color:white}
.ddsmoothmenu ul li ul{position:absolute;left:0;display:none;visibility:hidden}
.ddsmoothmenu ul li ul li{display:list-item;float:none}
.ddsmoothmenu ul li ul li ul{top:0}
.ddsmoothmenu ul li ul li a{font:normal 13px Verdana;width:160px;padding:5px;margin:0;border-top-width:0;border-bottom:1px solid gray}
* html .ddsmoothmenu{height:1%}
.downarrowclass{position:absolute;top:12px;right:7px}
.rightarrowclass{position:absolute;top:6px;right:5px}
.ddshadow{position:absolute;left:0;top:0;width:0;height:0;background:silver}
.toplevelshadow{opacity:0.8}
.ddsmoothmenu-v ul{
margin: 0;
padding: 0;
width: 170px; /* Độ rộng của thư mục chính */
list-style-type: none;
font: bold 12px Verdana;
border-bottom: 1px solid #fff; /* đường viền của chân text*/
text-align:left;}
.ddsmoothmenu-v ul li{
position: relative;
}
.ddsmoothmenu-v ul li a{
display: block;
overflow: auto;
color: white;
text-decoration: none;
padding: 6px;
}
.ddsmoothmenu-v ul li a:link, .ddsmoothmenu-v ul li a:visited, .ddsmoothmenu-v ul li a:active{
background: #1f2020 ; /*Màu nền của thư mục chính*/
color: white; /* màu text của thư mục chính*/
padding: 4px 4px 5px 5px;
border-right: 1px solid #fff;
border-top: 1px solid #fff;
}
.ddsmoothmenu-v ul li a.selected{
padding: 4px 4px 5px 5px;
color: white;
}
.ddsmoothmenu-v ul li a:hover{
background: #666; /* màu nền khi rê chuột*/
padding: 4px 4px 5px 5px;
color: white; /* màu text khi rê chuột*/
}
.ddsmoothmenu-v ul li ul{
position: absolute;
width: 170px; /*Độ rộng của các thư mục*/
top: 0;
font-weight: normal;
visibility: hidden;
}
/* Holly Hack for IE \*/
* html .ddsmoothmenu-v ul li { float: left; height: 1%; }
* html .ddsmoothmenu-v ul li a { height: 1%; }
</style>
<div id="smoothmenu2" class="ddsmoothmenu-v">
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Sub Item 2.2</a></li>
<li><a href="#">Sub Item 2.3</a></li>
<li><a href="#">Sub Item 2.4</a></li>
<li><a href="#">Sub Item 2.5</a></li>
<li><a href="#">Sub Item 2.6</a></li>
<li><a href="#">Sub Item 2.7</a></li>
</ul></li>
<li><a href="#">Item 3</a>
<ul>
<li><a href="#">Sub Item 3.1</a></li>
<li><a href="#">Sub Item 3.2</a></li>
<li><a href="#">Sub Item 3.3</a></li>
<li><a href="#">Sub Item 3.4</a>
<ul>
<li><a href="#">Sub Item 3.1.1</a></li>
<li><a href="#">Sub Item 3.1.2</a></li>
<li><a href="#">Sub Item 3.1.3</a>
</li></ul><ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul> </li>
<li><a href="#">Sub Item 3.5</a></li>
<li><a href="#">Sub Item 3.6</a></li>
<li><a href="#">Sub Item 3.7</a></li>
</ul></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a>
<ul>
<li><a href="#">Sub Item 5.1</a></li>
<li><a href="#">Sub Item 5.2</a></li>
<li><a href="#">Sub Item 5.3</a></li>
<li><a href="#">Sub Item 5.4</a></li>
<li><a href="#">Sub Item 5.5</a>
<ul>
<li><a href="#">Sub Item 5.1.1</a></li>
<li><a href="#">Sub Item 5.1.2</a></li>
<li><a href="#">Sub Item 5.1.3</a>
<ul>
<li><a href="#">Sub Item 5.1.1.1</a></li>
<li><a href="#">Sub Item 5.1.1.2</a></li>
<li><a href="#">Sub Item 5.1.1.3</a></li>
<li><a href="#">Sub Item 5.1.1.4</a></li>
<li><a href="#">Sub Item 5.1.1.5</a></li>
</ul> </li>
<li><a href="#">Sub Item 5.1.4</a></li>
</ul> </li> </ul></li>
<li><a href="#">Item 6</a></li>
<li><a href="#">Item 7</a>
<ul>
<li><a href="#">Sub Item 7.1</a></li>
<li><a href="#">Sub Item 7.2</a>
<ul>
<li><a href="#">Sub Item 7.1.1</a></li>
<li><a href="#">Sub Item 7.1.2</a> </li>
<li><a href="#">Sub Item 7.1.3</a> </li>
<li><a href="#">Sub Item 7.1.4</a> </li>
<li><a href="#">Sub Item 7.1.5</a> </li>
</ul></li>
<li><a href="#">Sub Item 7.3</a></li>
<li><a href="#">Sub Item 7.4</a></li>
<li><a href="#">Sub Item 7.5</a></li>
</ul> </li>
<li><a href="#">Item 8</a></li>
<li><a href="#">Item 9</a>
<ul>
<li><a href="#">Sub Item 9.1</a></li>
<li><a href="#">Sub Item 9.2</a> </li>
<li><a href="#">Sub Item 9.3</a> </li>
<li><a href="#">Sub Item 9.4</a> </li>
<li><a href="#">Sub Item 9.5</a> </li>
</ul></li>
<li><a href="#">Item 10</a></li>
</ul>
<br style="clear: left" />
</div>
Hướng dẫn sử code:
- Các bạn hãy dựa vào các code màu xanh lá hướng dẫn ở trên để chỉnh sửa lại cho phù hợp với blog của mình.
- Code màu cam chính là tên của các thư mục chính
- Code màu nâu là tên của các thư mục cấp hai
- Code màu xanh nhạt chính là tên của thư mục cấp 3
- Code màu xám xanh là tên các thư mục cấp 4
- Bạn hãy chỉnh sửa dấu "#" trong code thành các đường link tương ứng với các tên của thư mục. Ở đây mình chỉ tạo mẫu cho các bạn 10 thư mục, nếu blog bạn có nhiều nội dung thì có thể thêm nhiều thư mục hơn. Ví dụ bạn muốn thêm thư mục 11, 12 thì chỉ việc thêm code bên dưới vào sau thư mục thứ 10 trong code và chỉnh sửa chúng lại tương tự như các thư mục trên.
<li><a href="#">Item 11</a></li>
<li><a href="#">Item 12</a></li>
<li><a href="#">Item 12</a></li>
Chúc bạn thành công
Nguồn: TRAIDATMUI.com


0 nhận xét:
Đăng nhận xét